ones & zeroes is a response to a crisis currently growing in the UK. The next generation coming into the workforce, Generation Z and Alpha soon enough, are not being given the skills they need to succeed in employment within a digital world. They are struggling with skills that most currently in a digital role take for granted/think nothing of. This is a problem that is only going to get worse as the world becomes more and more digital and there are a number of reasons for this, but the main one is that the education system is not keeping up with the pace of change. The curriculum is not being updated to reflect the skills that are needed in the modern world, and the topics that are taught, are not relevant to what a person might do.
Outcomes
Brief
This brief was part of four briefs available for Flipside 2023. It was one of the more open briefs and had a lot of room for exploration. The brief was to create a digital product that would help the next generation of workers to succeed in a digital world. The final outcome could be an app, a website or product/service. It was a very open brief which was great as it allowed to explore some really interesting ideas and concepts, however, with such open briefs there is a danger that you can get lost in the exploration and not actually create anything. With only 9 weeks to go from nothing to a prototype with a pitch deck, timing was of the essence.
Research
With a project of this nature, thorough and in-depth research is critical. As I dug more and more into the topic, both through qualitative primary and secondary research, some really worrying facts and numbers began popping up. Primarily the following:
- 4/5 UK jobs require digital skills.
- 44% of Gen Z (the next wave of people due to enter the workforce) say education taught them limited digital skills.
- 37% of Gen Z say that education did not teach them enough digital skills to be job-ready outright.
The combination of the above is also causing the younger generations to feel 'tech shame' at the workplace. An unexpected result when there is a misconception that the younger generations are more tech savvy than the older generations. This is not true.
“The assumption is that because Gen Z and even millennials spend a considerable amount of time on technology that, they are technology savvy. This is a huge misconception. Sadly, neither watching TikTok videos nor playing Minecraft fulfills the technology brief.”
– Debbie Irish, Head of Human Resources, HP UK & Ireland to Worklife.
I made the following graph which summaries the above, comparing average digital skills in relation to age and time spent on electronic devices.
It is important to note, that whilst the skills gap is a problem across the entire population, the problem is particularly acute for the younger generations. They are the ones who are going to be entering the workforce in the coming years. Should they not be able to find employment or work effectively, it will have a huge impact on the economy and the country as a whole. Because of this, I decided to focus on upskilling the younger generations, setting my target audience at Gen-Z and in the coming years, Gen Alpha.
Development
The project went through the a thorough digital product design process, as taught by Flipside. Here are just a few short glimpses of the project at different stages such as wireframing, lo-fi and hi-fi prototypes.
User Testing/UX Interviews
This project is my first where I went through thorough user testing and UX interviewing. I was able to interview a range of people (with a predefined discussion guide) who fit within the target market for the app and was able to gather some really interesting insights into user behaviours and what they expected on certain button presses. It actually revealed the biggest flaw in my initial designs and the content structure. Initially, I had used a traditional tab bar for navigation however this lead to a lot of confusion on which "tab" certain content should be. As a result of this, I looked over my app's structure once again and decided on a single top level page with navigation links within it rather than a tab bar. After testing the design again, it was clear that this change lead to significantly less confusion and a much better user experience.
Visual style
The visual style of ones and zeroes is a breath of fresh air from the modernist [and most times, rather soul-less] interfaces of today. I would describe it as neo-brutalist, with strong outlines, bold colours and playful typography. It aims to mimic the Y2K era and I'd describe the app as a visual archetype of Charli XCX - 1999. It was inspired by brands/products such as Figma, Equals and Thursday.
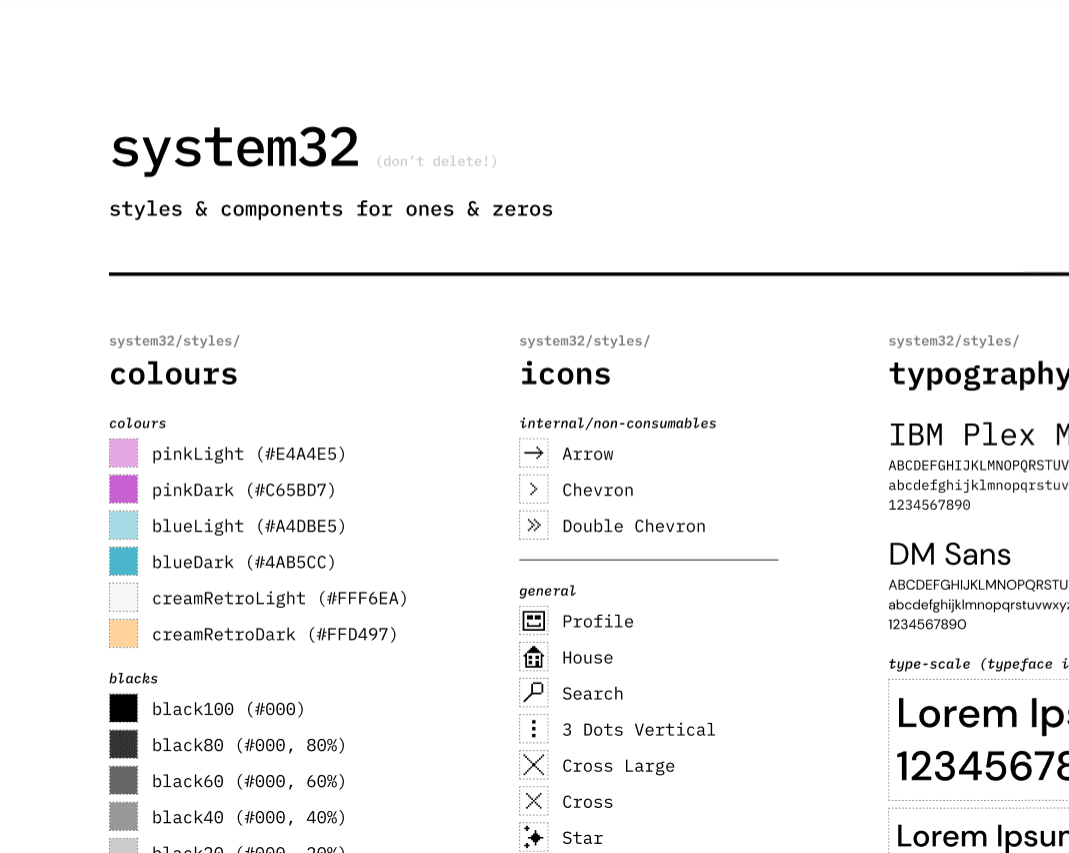
Style Kit
I built my own style kit (I don't call it a design system as I don't believe this is on that scale yet.) to ensure consistency within the app. It features a colour palette, custom hand-drawn pixel art icons, typographic styles, effect systems, a grid and a catalogue of interactive components to use.

Prototype
You can view the prototype on Figma, it is not fully interactive as it's generally not a good idea to have a fully interactive with every single element interactive due to cost/value factor. However, it will give you a good sense of the app.
View final prototype on Figma
View final prototype on Figma
Pitch Deck
As part of Flipside, we had to present our project back to the studios that taught us in the form of a pitch deck. We had only 3 minutes to present our pitch which was extremely challenging, there is a lot of work that went into the project that simply could not be shown due to the time restraint. Regardless, I'm happy with how the pitch turned out and happy to have had the opportunity to improve my public speaking skills. The entire final showcase event was simply fantastic.
View the pitch deck on Figma
View the pitch deck on Figma
Evaluation & Next Steps
Overall, the project went really well. I learnt a lot in terms of UX such as UX interviewing, journey mapping, empathy mapping and alike. This project also gave me a chance to push my UI skills with the currently trendy neo-brutalist style, it was really fun to design something that wasn't just another modernist/flat interface. It was also my first project where I drew the icons for this project entirely from scratch. However there are still some areas where I think the project can be improved/extended:
Responsive Designs
I had wireframes for tablet and desktop variants of the app, however due to the time restraints of the project, I didn't have time to develop hi-fi variants of those wireframes. It would most definitely be the next step and wouldn't take as much time as the initial mobile designs as the style kit and components already exist. It would be simply be a matter of extending the kit to account for larger screen sizes.
Alternate learning styles
There was a lot of research that I did into different learning styles and how they can be applied to digital learning. I would have loved to have explored this further and implemented some of the ideas into the app, such as auditory based learning, or learning via a live-stream/lecture style where a vetted professional in the field is teaching and can answer questions from students, real time.
Flipside '23
This project was done as part of the Flipside 2023 programme. The programme, which lasts for 12 weeks, aims to get young Londoners into the digital product industry. The programme is run by A New Direction and was taught by the following studios this year:
It was an incredible journey, and I couldn't have been more thankful to have been selected. I've learned so much even coming from a UI/graphic design background and met so many incredibly talented and lovely people from the cohort and the design industry. I would highly recommend this programme to anyone who is interested in a career in digital product design. Applications to Flipside generally open around early November each year on A New Direction's website. I highly recommend it over any boot-camp out there.